
NYC Planning
Urban Design Tool
How can we communicate housing opportunity to New York City residents in 3D?
Project Team:
Chau Tran (Urban Design)
Gary Chung (Urban Design)
Crystal Jane Eksi (Urban Design)
Jesse Hogan (UX/UI)
Luca Moynier (Full-Stack)
Timeline: 10 weeks
My time with the agency and this project were both made possible via the Coding it Forward Fellowship, for which I was selected from an applicant pool of 2,500 students across the United States. *This work is not affiliated with the agency’s City of Yes initiatives.
Problem Framing
Understanding Urban Design
Urban design is a highly specialized practice. Drawing from the disciplines of urban planning, architecture, and landscape architecture, it works at a large scale, and thus, intervenes in and bumps against a large array of issues of public interest.
In local government—which in many cases lags behind the innovation of big corporations and the private sector—digital infrastructure has an increasing capacity to transform public-facing communication. Urban design practice is adapting and evolving with technology, too. In exploring how technology might come to impact both mass communication and technical innovation, we wanted to center a specific urban design problem.
We were asked:
“Imagine you’re down on the street with a tablet. How might that tablet communicate the complex process of urban design to you?”
“How might we integrate 3d models into public-facing web pages more effectively?”
and this, too.
Housing is one of the largest and most complex of these challenges. The scarcity of affordable housing has become a nationwide crisis in the United States, and in New York City, the problem is intensified by stringent zoning policies and antiquated building codes.
The Pew Research Center has found that “housing construction in New York City and its suburbs has lagged far behind that of other major cities and their suburbs, resulting in low housing availability and a vacancy rate of just 3%,” and simultaneously that “jurisdictions that updated their zoning policies to allow these types of homes had added more housing and contained rent growth.”
Evidently, however, legal terminology is not accessible to the average city resident. As opposed to other potential issues of focus, we felt particularly drawn to the potential of this project to both visualize and simplify language around affordable and new housing construction, removing a barrier between urban designers and the public.
Project Goals
For our proof-of-concept, we outlined a few basic guiding objectives:
Create an interactive 3D model hosted on the web (technical innovation)
Incorporate toggle interactions to communicate changes in the built environment, given the challenge of translating space from 3 to 2 dimensions (communication design)
Prioritize both scalability and replicability, allowing the project to pave the road towards more ambitious goals
Weeks 1-4: Project Scoping & Narrowing
Defining topic areas of interest
Research
Interviews with the Urban Design division as well as other stakeholders (Community Planning and Engagement, IT, Zoning divisions) revealed agency-wide energy around housing-related projects given concurrent City of Yes initiatives
We conducted a competitive audit of similar projects out there, referencing tools from The New York Times and The Center for Urban Pedagogy
Instead of tackling all housing initiatives, we began with low-rise housing projects, considering feasibility and the relative ease with which we could scale and bring the project to life
User Flows
Emphasis was placed on crafting an experience that would be accessible regardless of device or internet speed
We wanted to understand our users as any and all New Yorkers
As a proof-of-concept project, substantive user research was sidelined in favor of building quickly
Early concept user flows (left, middle) and visual ideation (right)
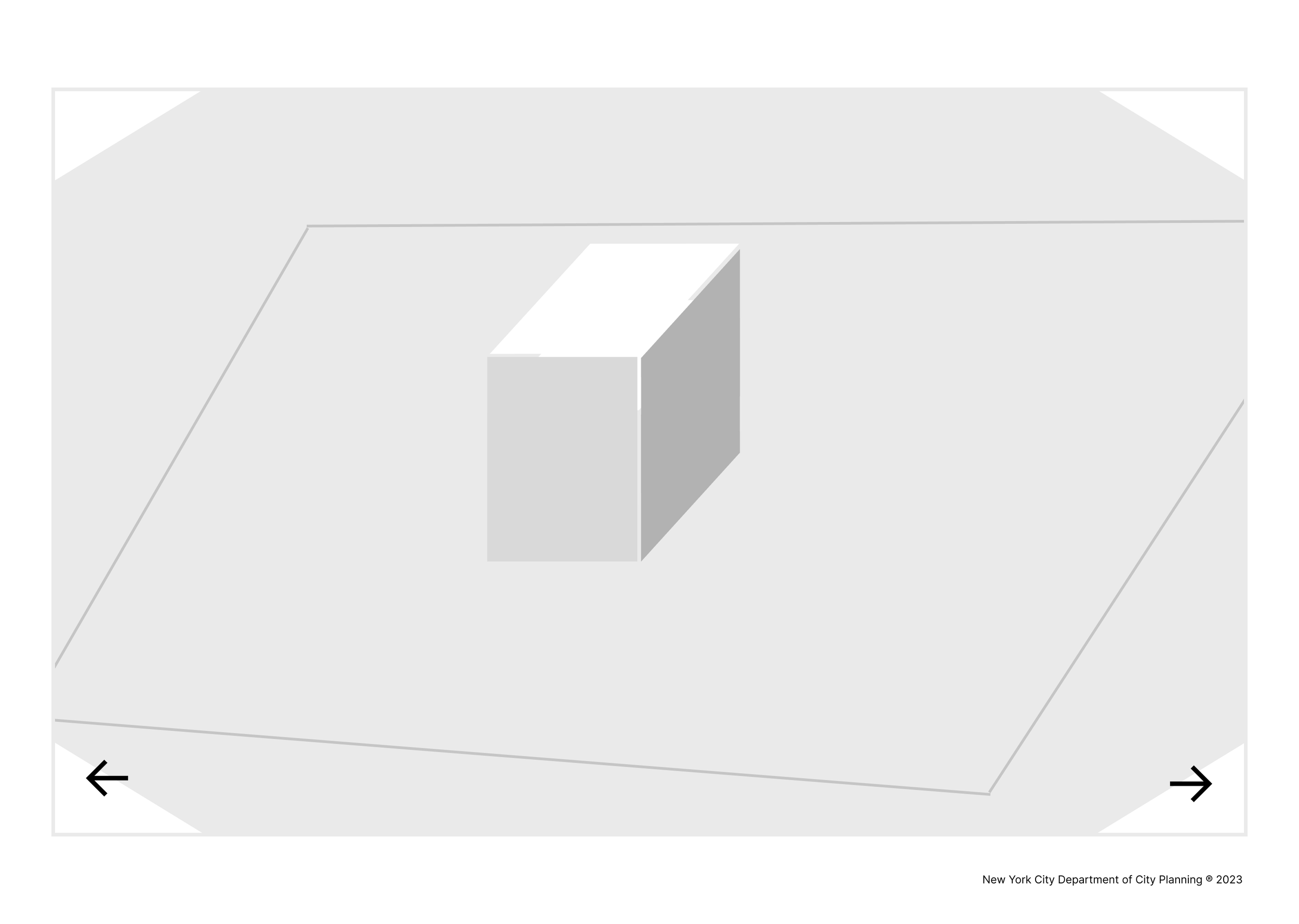
Understanding Scale & Model Constraints
To avoid overwhelming our development capacity, we scaled up slowly, from a cube, to a block, and then finally to a full neighborhood model
The more we worked, the larger our 3D model would become, and we needed to pace expansion with the computational constraint of larger file sizes (again, we wanted the tool to load and function on any device!)
Weeks 3-6: Low-fidelity design & development
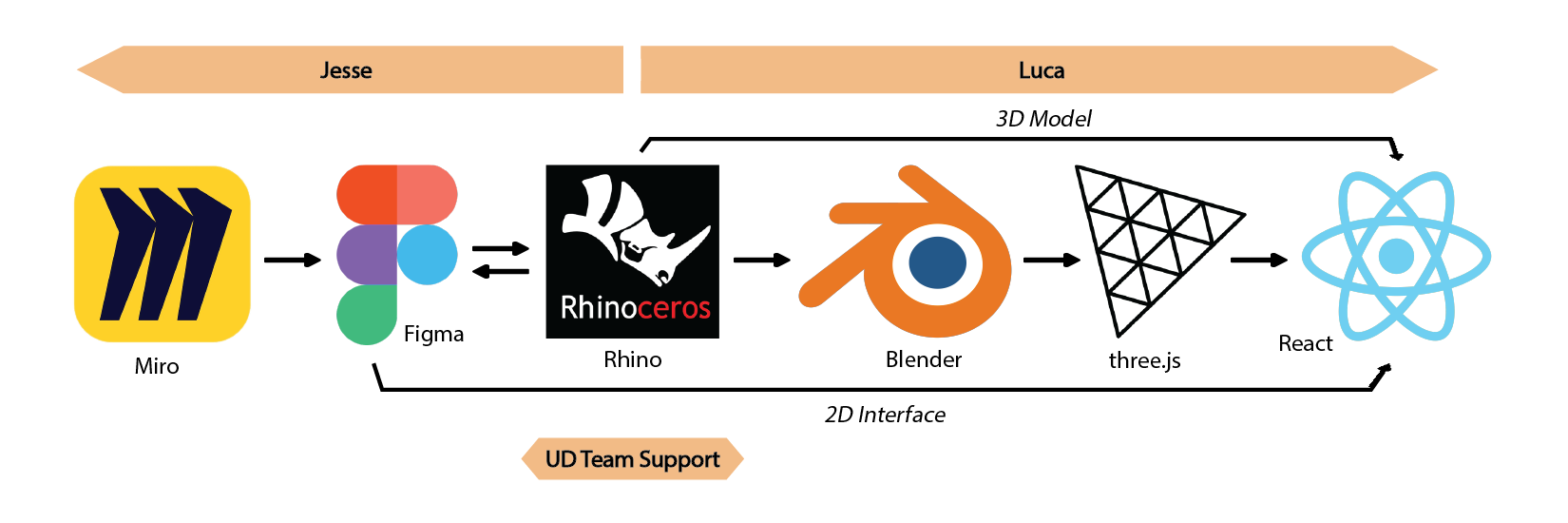
Constructing a collaborative workflow
Luca (Full-Stack) and I met routinely to discuss the hand-off between design and development
Urban Design support largely came in the form of 3D site modeling and detailing
Communication Design
In imagining the potential of this tool’s educational and communicative abilities, we toyed with various iterations:
Is this a game? A click-through or scroll-through story? A model with interfaces housed inside of it?
There was an essential issue we noticed too in tone—should we prioritize the didactic or the interactive?
In trying to distill (and bring joy to) zoning jargon, we also played with the idea of introducing characters or semi-fictional narratives to the project, but we abandond that idea to focus more on the tool’s technical capacities
An early, lofi click-through prototype
Given timeline and development restraints as well as our relatively united vision with the scroll/click-through iteration, we pushed forward with it, developing a more fleshed-out prototype for our mid-project division-wide review
*note that the code/legal language used in the lofi prototypes is inaccurate, serving mostly as filler text
The lofi scroll & click-through prototype for mid review
Weeks 7-10: Mid-fidelity design & development
Returning to the drawing board…
Nearly all feedback re-emphasized our initial project goals of producing a replicable and scalable interface
Evidently, creating custom, individual text frames and animations takes more attention to detail and labor in the long run…
We were reminded to ask ourselves:
How might this tool come to house more information over time?
How can we design to enable ease in model and information input as opposed to entire redesigns based on content variation?
Pivots
Introducing urban design goals, plainly — instead of dividing precursory information between both a scrollable webpage and the tool housed within it, we decided to condense the didactic pieces, migrating them all to a carousel inside the tool. Paying attention to textual limits that human cognition places on processing (keeping each slide at or under 350 words so as to not overwhelm users) and carefully selecting imagery, the carousel pivot allowed us to trim down excess and unnecessary information.
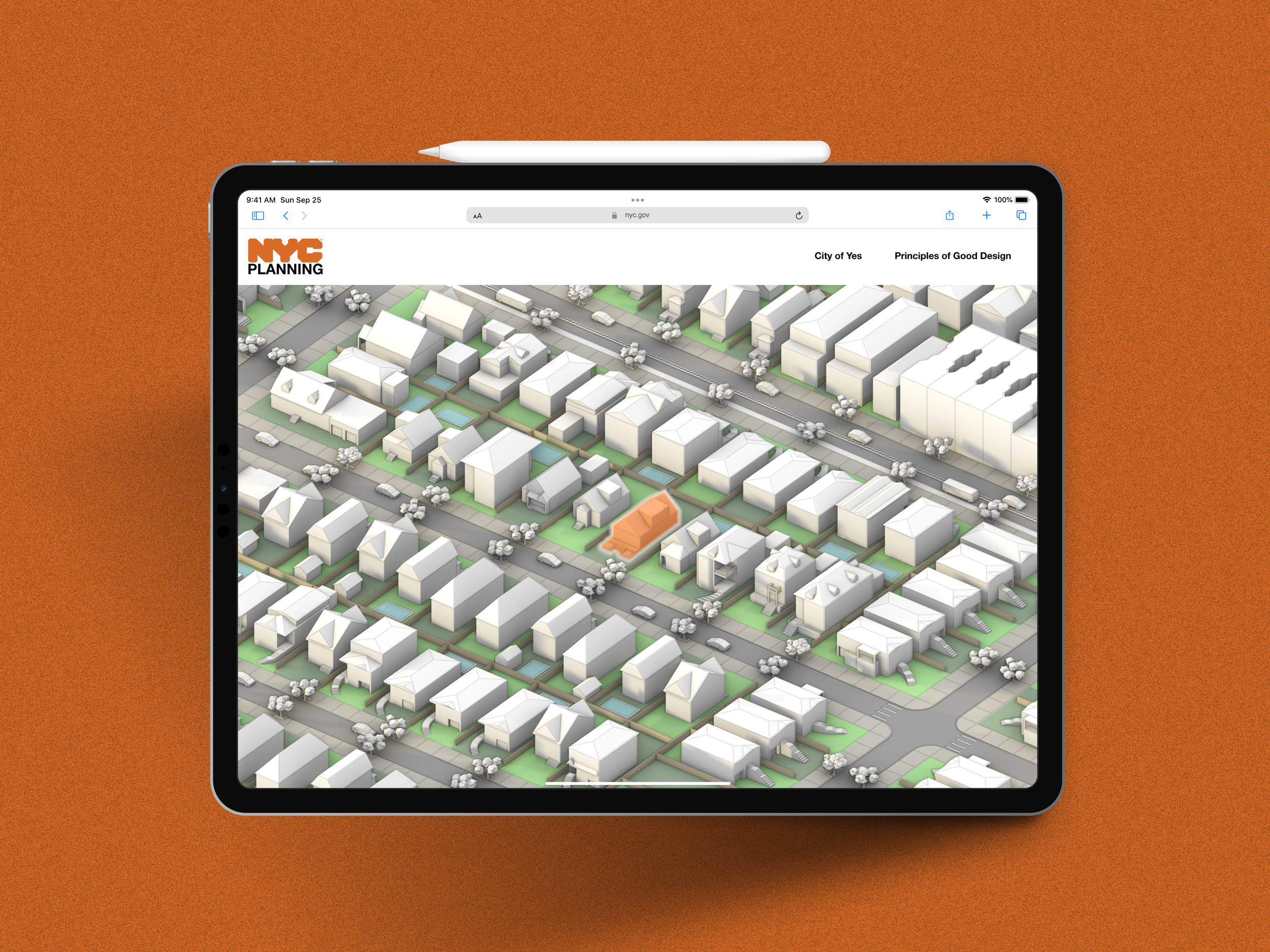
Grounding 3D exploration with a 2D dock — creating an expandable/collapsible interface became important as we considered the tool’s need for both scalability and replicability. We realized that allowing space for different information to migrate in and out would also help with accessibility, prioritizing visual consistency and encouraging user interaction in the process.
Introductory Carousel
2. Sidebar Interface
Project Reflections
Future Directions
Near the conclusion of the project, we assembled a list of action items to take the project further if we had time, including:
Expanding the tool to include content from other housing stock (like high-density typologies, campus infills, etc.)
Communicating other City of Yes initiatives beyond those that address housing
Conducting usability testing to refine our design and ensure its accessibility
Updating our imported 3D model to greater fullness
Improving responsive design
Major Takeaways
In the end, I am super grateful to have had the chance to work with NYC DCP—not only did I get to work on a mission-driven project with the public good in mind, but I also got to take away some important lessons, learning:
How to design between 2d and 3d
How to collaborate between design and development
How architecture and cities are experienced digitally